You can open the Cart Panel by clicking on Menu or any link in the content, sidebar, or footer.
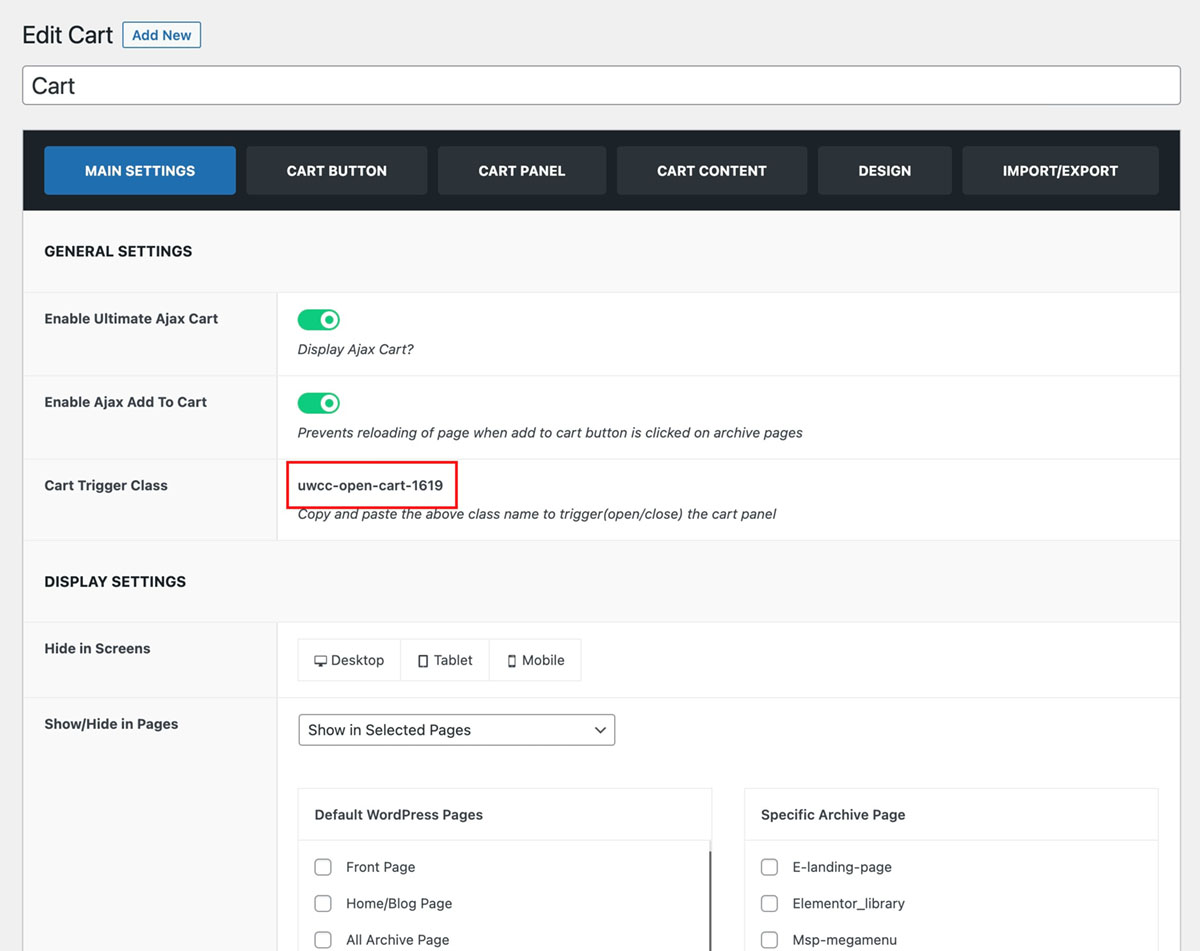
Step 1: Open the Cart Settings by going to the Ultimate WooCommerce Cart menu on the dashboard
Step 2: On the “Main Settings” Tab, copy the “Cart Trigger Class” indicated by a red box in the below screenshot
Step 3: Paste the copied class on the element that you want to trigger the Cart Panel.

If you want to add the counter then you can do it by adding the HTML code below. It is the number of items that you have added to your cart and will increment as you add new items to your cart.
<div class="uwcc-item-count-wrap">
<span class="uwcc-cart-item-count">0</span>
</div>You will need to add custom CSS code to style it and position it to the desired location.
Configuring Menu Items to Trigger the Cart Panel
You can configure any menu item to open the cart panel directly. Simply assign the appropriate Cart Trigger Class to the menu item. This allows you to seamlessly integrate the cart panel with your site’s primary navigation for improved user experience.
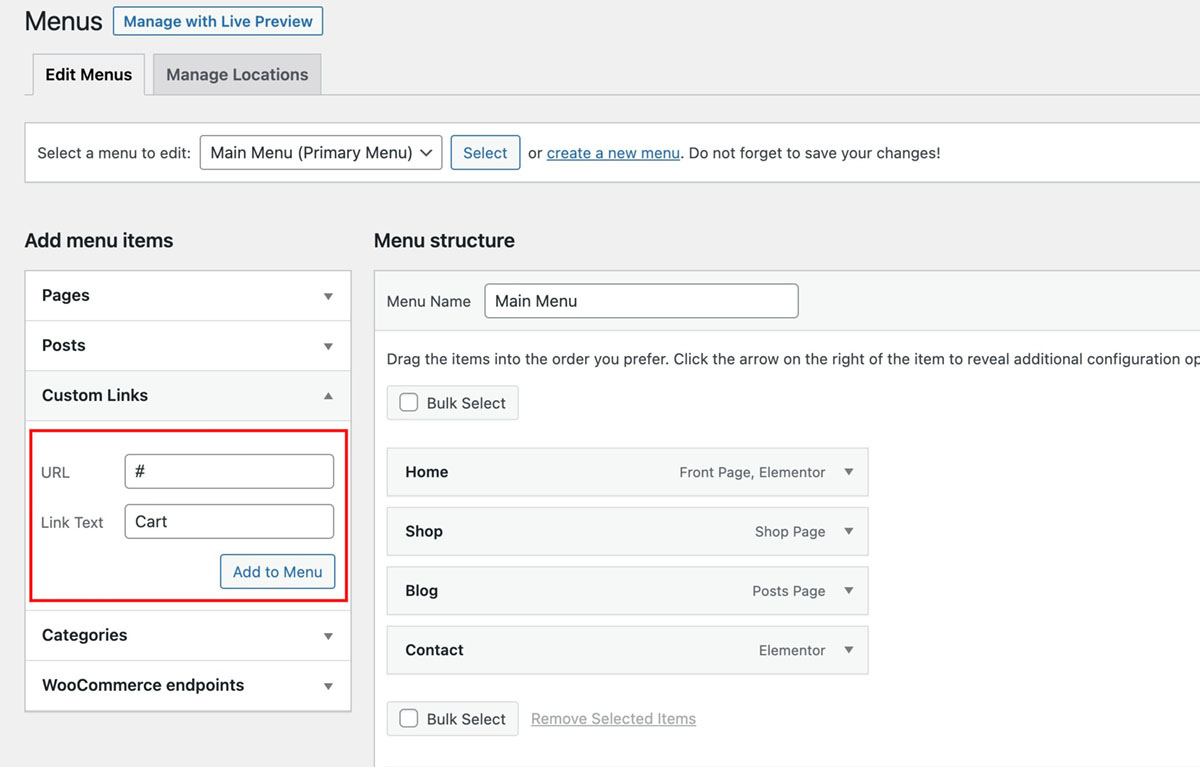
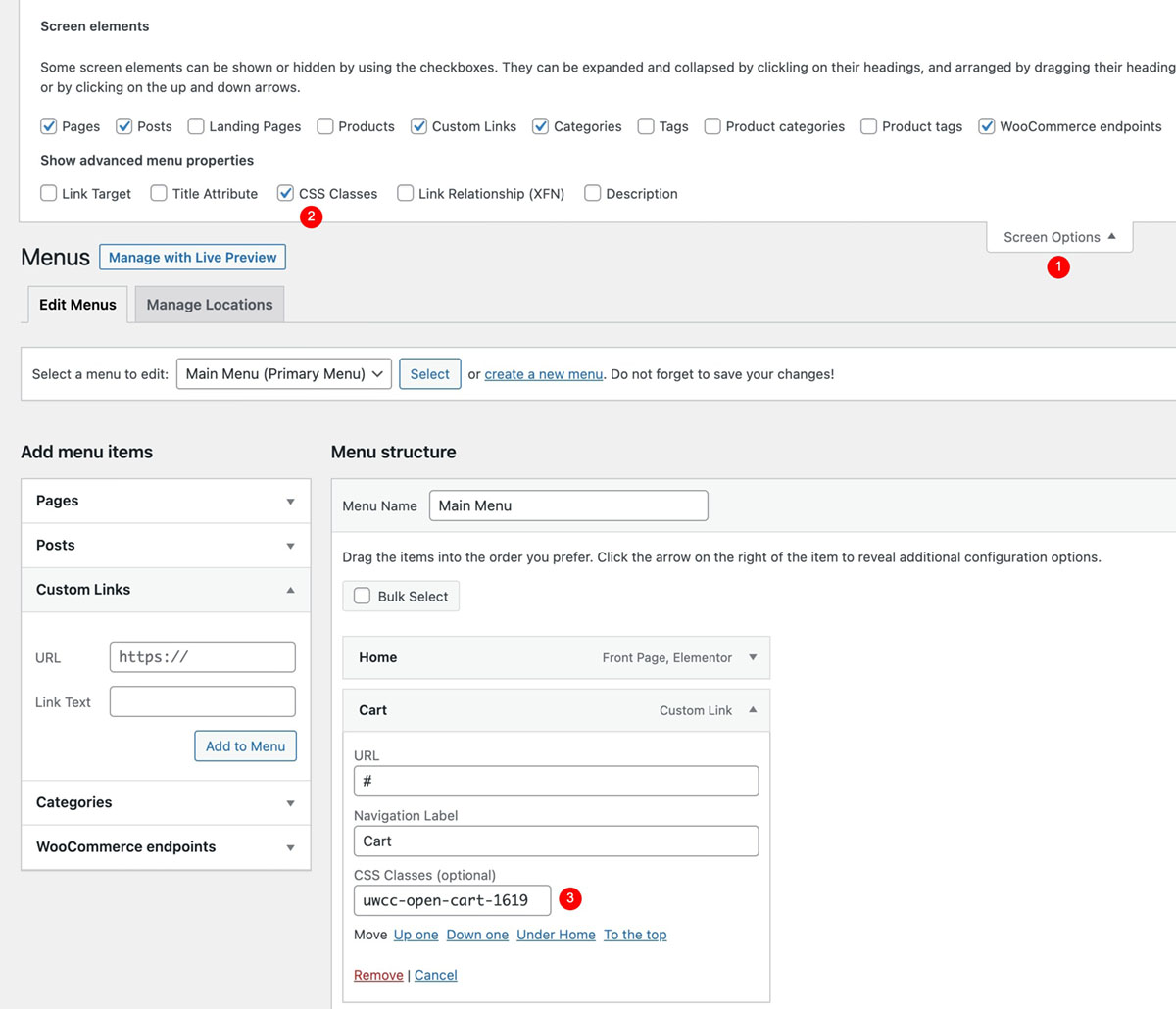
Step 1: Open the Menu and add the custom link as shown in the below screenshot

Step 2: Click on the Screen Options at the top of the screen and check the “CSS Classes” Option. You can additionally add the icon if your theme supports the icon on the menu.
Step 3: Add the class name as shown in the below screenshot, indicated by the number 3

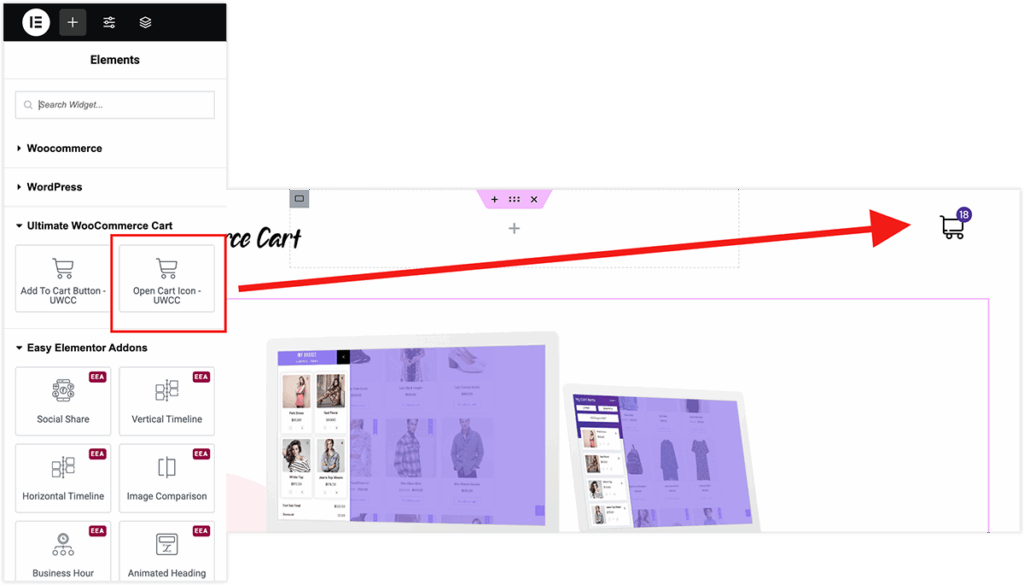
Add Cart Icon with Elementor Widget
If you’re using Elementor, you can easily display a cart icon by using the “Open Cart Icon – UWCC” widget, available under the Ultimate WooCommerce Cart Header section.
Simply drag and drop the widget to your desired location, then customize the icon, color, background, and size to match your site’s design.